うちのウェブページ読み込み遅いな…と感じたら
うちのウェブページ読み込み遅いな…と感じたら読んでください!
トップページの写真を入れ替えたら…なんだかホームページの読み込みが遅いぞ。そんな経験ありませんか?
画像の読み込みに時間が掛かると、ちょっとイライラ…。せっかくこだわったトップページも台無しです。また、顧客が諦めて他のショップを検索し始めることもあるかもしれませんね。
これでは、機会損失につながりかねません!
ウェブページのパフォーマンスを測定する方法
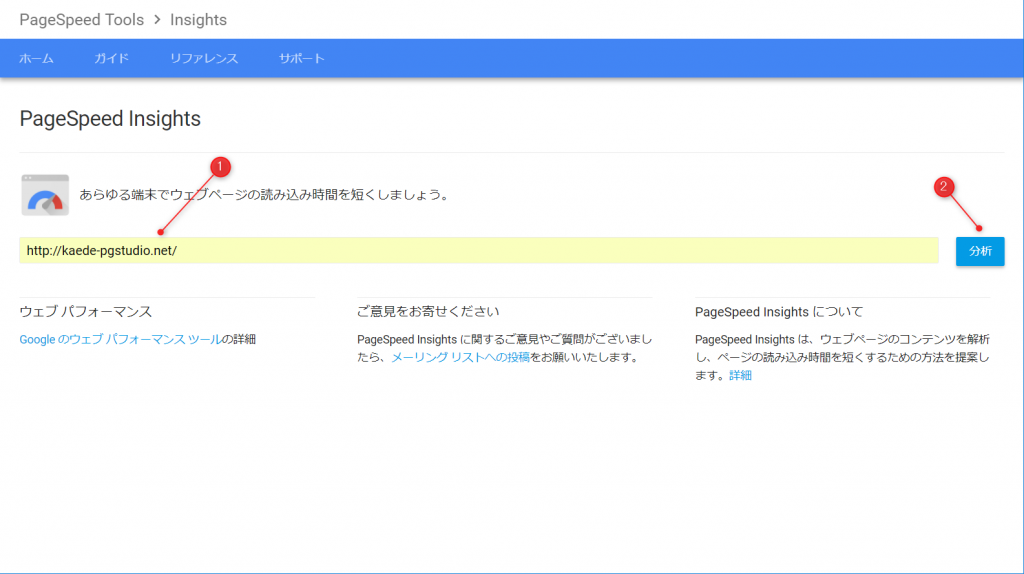
- PageSpeed Insights?にアクセスします。
- あなたのウェブページのURLを入力します。“分析"ボタンを押しましょう。

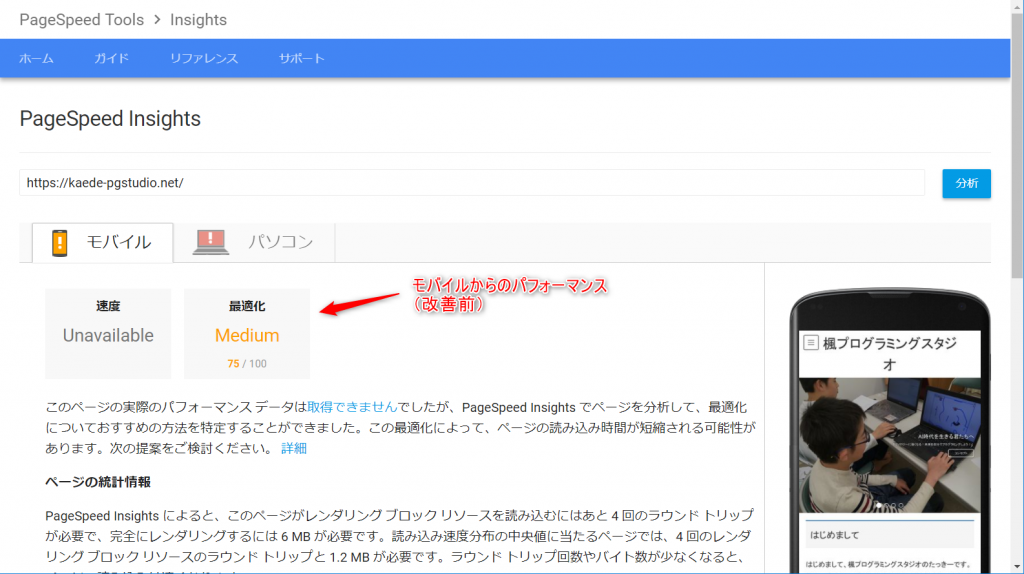
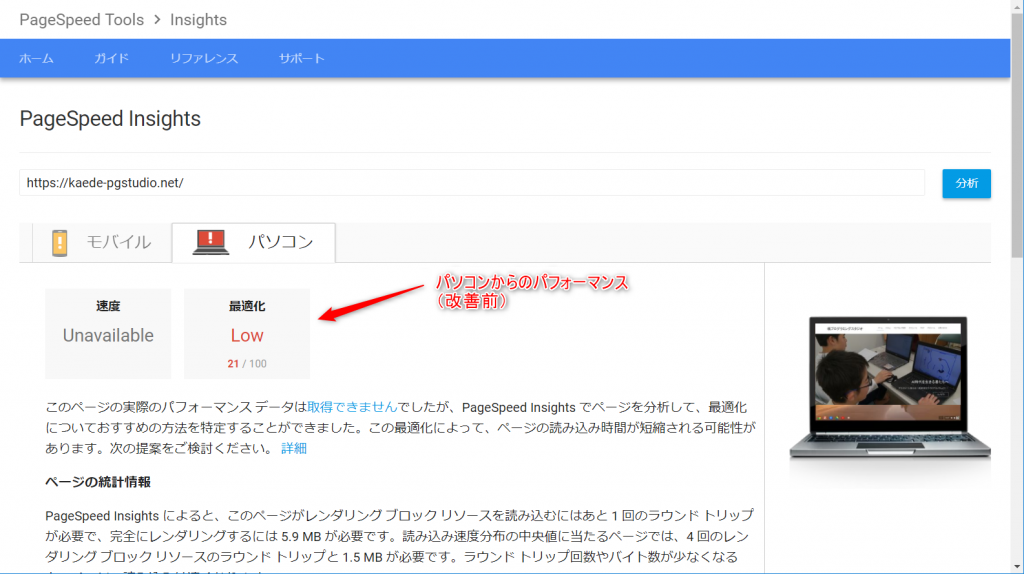
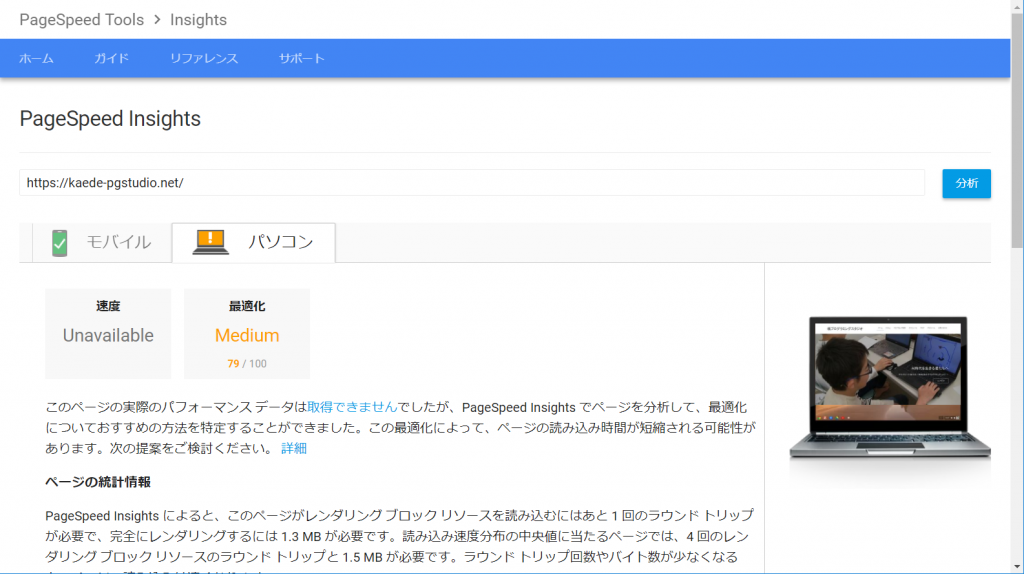
- 測定結果が表示されます。モバイルからから見た場合のパフォーマンス、パソコンから見た場合のパフォーマンスがそれぞれ確認できます。
- 本日トップページの写真を入れ替えたのですが、モバイルのパフォーマンスがスコア 75/100(判定:Medium)、パソコンのパフォーマンスがスコア 21/100(判定:Low)と表示されました。お世辞にも良い結果とは言えません…。


ウェブページの読み込み時間を改善する方法
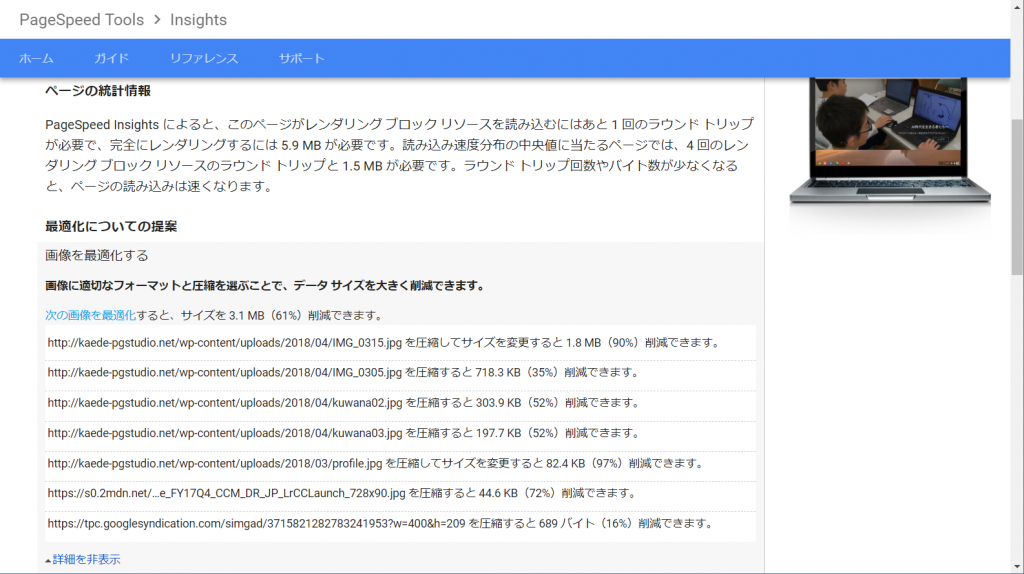
- 測定結果の下“ページの統計情報”に、詳しい“最適化についての提案"が記載されています。
- 楓プログラミングスタジオの場合、画像の圧縮やCSSの見直しが改善項目として報告されました。すごい!!こんな詳しい解析結果が一瞬で出るなんて!!

- 今回はすぐに対処できる画像のリサイズと圧縮を行いました。以下は改善後の再測定の結果です。
- モバイルのパフォーマンスがスコア 81/100(判定:Good)、パソコンのパフォーマンスがスコア 79/100(判定:Medium)と表示されました。



- 先ずはあなたのウェブページのパフォーマンスを知るところから始めましょう。そして、出来るところから改善することをお勧めします。