CloudFront + WordPress 構成でブロックエディターが使えない問題
Contents
概要
はじめに
- 本日は、AWS CloudFront + WordPress 構成を構築後に経験した事例をご紹介します。原因が特定できるまでの数日間、ブロックエディターおよびクラシックエディターのビジュアルモードが使用できず、不便な日々を過ごしておりました…。そして調査の結果、今回はインフラの構成に依存した問題であったことが特定できました。CloudFront + WordPress 構成を採用される方は、参考にして下さい。
システム構成
- Amazon Lightsailに、WordPress Multisite環境を起動しています。WordPressのバージョンは、5.4.2です。WebサーバーのフロントにCloudFrontを設置し、CloudFrontでSSLの終端を行っています。
症状
- 先日WordPress Multisite環境を起動し、WordPress にClassic Editorを含むいくつかのプラグインをインストールしました。
- ブログを書き始めたもののクラシックエディターはテキストモードしか使えません(ビジュアルモードに切り替えができない)。当初、私が使用しているWordPressのテーマの相性やインストールしたプラグインの競合が原因かな?と思いました。しかし、この症状は複数のテーマで発生し、主要なプラグインを無効にしても改善しません。
- また、クラシックエディターを無効にして、デフォルトであるブロックエディター(Gutenberg)を使用した場合も異常があり、ブロックの追加が全くできない状態に陥っておりました。そのため、クラシックエディターが原因ではなく、私が採用したインフラの構成に依存した問題であると考えました。
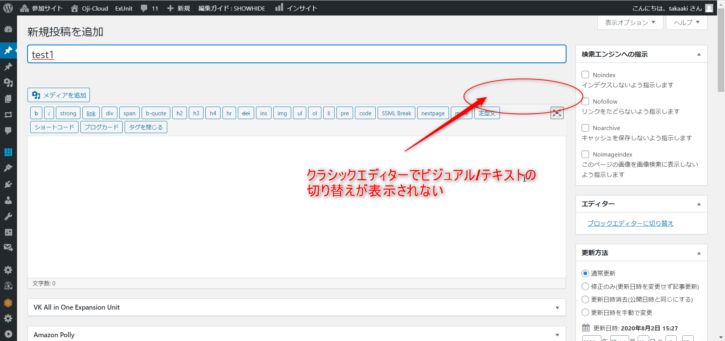
クラシックエディターでビジュアル/テキストモードの切り替えができない
- もう少し、私が経験した症状を具体的に説明します。
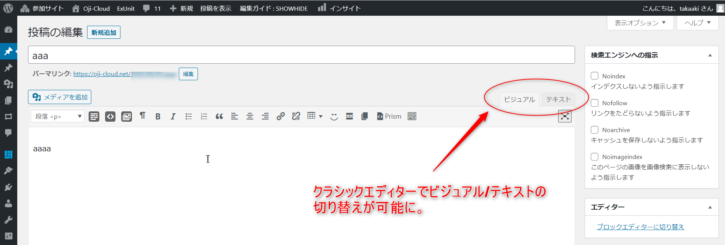
- WordPress にClassic Editorのプラグインをインストールし、クラシックエディターをデフォルトのエディッターに設定しました。投稿の編集において、本来クラシックエディターのビジュアルモード、テキストモードを切替えできるはずが、ビジュアル/テキストのタブが表示されず、切替ができません。どうやら、HTML(テキストモード)でのみ編集可のようです。

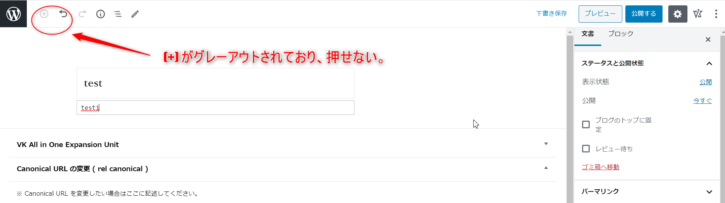
ブロックエディター(Gutenberg)でブロックの追加ができない
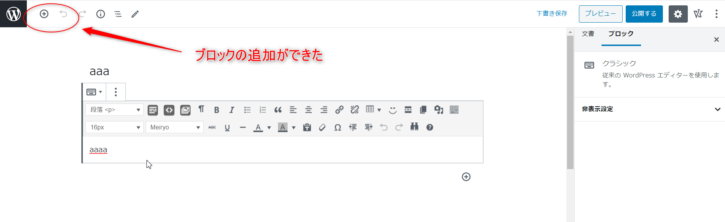
- 次に、Classic Editorのプラグインではなく、デフォルトのブロックエディター(Gutenberg)を使用した場合も異常な状態であることが分かりました。左上の “+" のボタンがグレーアウトして押すことができず、ブロックが追加できないことが分かりました。

対処方法
- WordPress のフロントに設置したCloudFrontに原因がありました。WordPress はUser-Agentヘッダを判別して、ビジュアルエディターを起動しているようです。
- CloudFrontはオリジンに転送するリクエストを削減するため、HTTP リクエストヘッダーから一部のヘッダーを削除あるいは更新します。CloudFrontでは、User-Agentの値をAmazon CloudFront に置き換えしています。対処として、CloudFrontでUser-Agentヘッダを置き換えせず、User-Agentヘッダをオリジンに転送するように変更を行います。
- CloudFrontが削除あるいは更新するその他のヘッダーについては、下記のドキュメントを参照ください。
- WordPressのキャッシュ動作の設定を変更します。
- CloudFront のディストリビューション選択し、[Behaviors]タブを開きます。
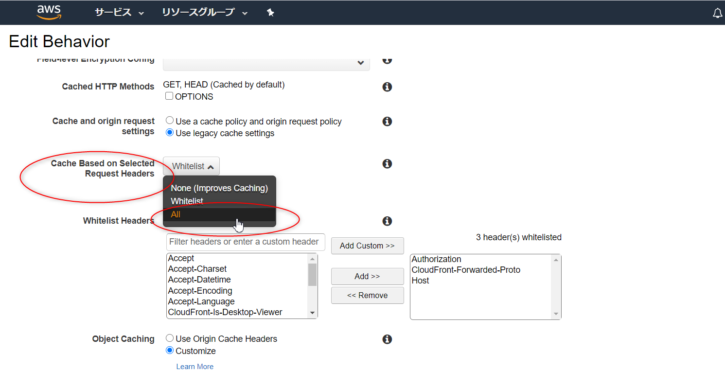
- 対象のcache behaviorを選択し、[Edit]を押します。
- Cache Based on Selected Request Headers(選択されたリクエストヘッダーに基づいたキャッシュ)の設定を “All" に変更します。
- [Yes, Edit]を押し、変更内容を確定します。
- ディストリビューションのStatus が"Deployed" に変わるまで待ちます。

動作確認
クラシックエディターでビジュアル/テキストモードを切替える
- CloudFront側でディストリビューションのStatus が"Deployed" に変わった後、クラシックエディターでビジュアル/テキストモードの切替ができることを確認しました。

ブロックエディター(Gutenberg)でブロックを追加する
- ブロックエディター(Gutenberg)を使用した場合、左上のグレーアウトしていた"+" のボタンが表示され、ブロックが追加できることを確認しました。

補足
プロフィールの「ビジュアルリッチエディターを使用しない」設定
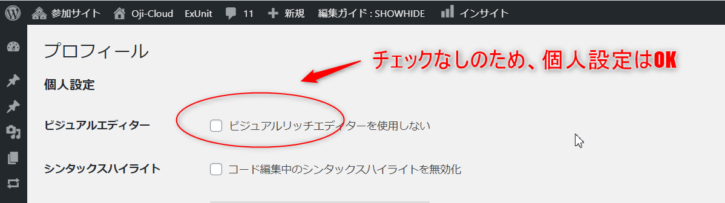
- 検索すると、WordPressにログインしているユーザープロフィールで「ビジュアルリッチエディターを使用しない」設定があることが分かりました。しかし、この設定はチェックが付いておらず、原因ではないようです。関係はありませんが、今回この設定を見つけたので補足として記載します。

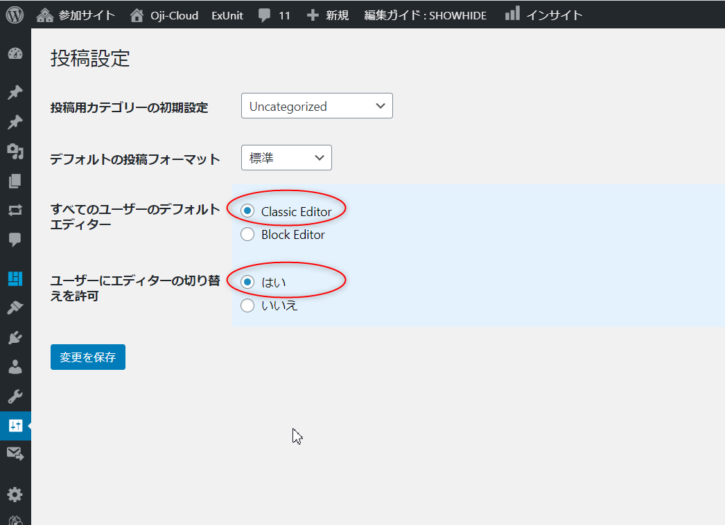
ブロックエディターとクラシックエディターの切替について
- WordPressの投稿設定より、ブロックエディターとクラシックエディターの切替が設定可能です。クラシックエディターを利用される方は、ご確認ください。