Terraform import ブロックによる EC2, S3, Lambda のインポート

概要今月、Terraform import ブロックを使用する作業がありましたので、事前に Terraform import ブロックで試したことを記事にします。
これまでは、既存のリソースを Terraform で管理する場合に、t ...
これまでは、既存のリソースを Terraform で管理する場合に、t ...

cf-templates のS3はパブリックアクセス必要か?
概要 ある日ふと疑問に思ったこと。CloudFormation が自動で作成する cf-t ...

GitHub Actions を使ってS3 に自動デプロイ
概要 今回は、GitHub Actions を使ってS3 にコンテンツを自動デプロイする方 ...

S3 ライフサイクル管理をAWS CLI から設定する方法
S3 オブジェクトのライフサイクル管理とは 概要 以前、こちらの記事でS3にライフサイクル ...

Kinesis Data Firehose クロスアカウントS3 への配信
概要 本記事は、AWS コンソールを利用したKinesis Data Firehose を ...

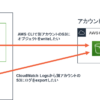
CloudWatch Logs を定期的にS3 へ転送する
概要 今回は、CloudWatch Logsのサブスクリプションフィルターを使用して、Cl ...

S3 + Content-Encoding メタデータについて
概要 S3 にobject をアップロードする際に、Objectにメタデータを設定すること ...

S3にバケット所有者でオブジェクトをUploadする
概要 今回は、S3バケットの"Object ownership" 設定をカスタマイズして、 ...

Lambda@EdgeによるCloudFront+S3 のDefault Object設定
概要 CloudFront + Amazon S3 構成の課題に、デフォルトのオブジェクト ...

CloudFront + S3 構築のポイント
概要 今回は、CloudFront + Amazon S3 構成を構築する際のポイントをま ...

【初学者向け】サーバーレスを学ぶための実践演習3
演習3: Lambda + S3 バケットのread/write はじめに ...