Amazon LightsailでWordPress マルチサイトを簡単に構築する
概要
- 今回は、Amazon Lightsail サービスを使って、簡単にWordPress のマルチサイトを構築する方法を紹介します。
- 先ず、WordPress のマルチサイト機能を利用すれば、 1つのWordPressに複数のサイトを立ち上げることが可能です。マルチサイト化の利点は、インフラの有効活用とサイト管理の効率化が大きいかなと思います。
- 次に、ブログで運用しているWordPress を後からマルチサイト化に挑戦しましたが、少しハードルが高く、プラグインを全て無効化して「サイトネットワークの設定」が必要となり、この設定変更が既存の環境に影響を与える可能性がありそうだと感じました。そこで、Amazon Lightsail で新たにインスタンスを起動し、WordPress の移行が安全かなと思い調査しています。
- また、Amazon Lightsail では、通常のWordPress インスタンスだけでなく、WordPress Multisite インスタンスが選択できるため、「サイトネットワークの設定」をskipすることが可能です。今回の目的にぴったりです。
Lightsail でWordPress Multisite インスタンスを起動
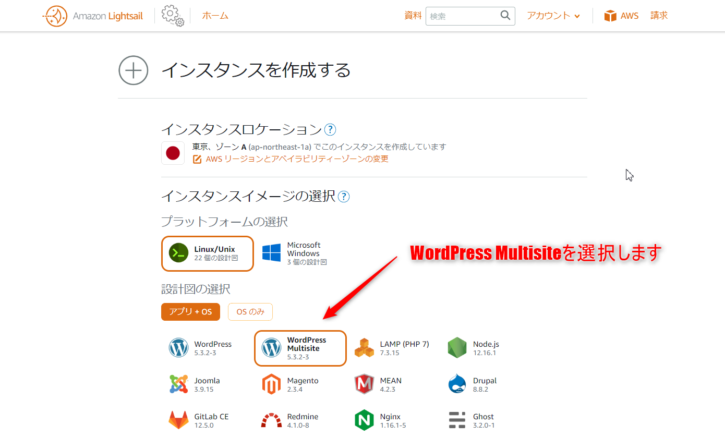
- 始めにLightsail のコンソールを開き、インスタンスイメージの選択で、"WordPress"ではなく、"WordPress Multisite"を選択します。

- 次にインスタンスのリソース名を指定します。

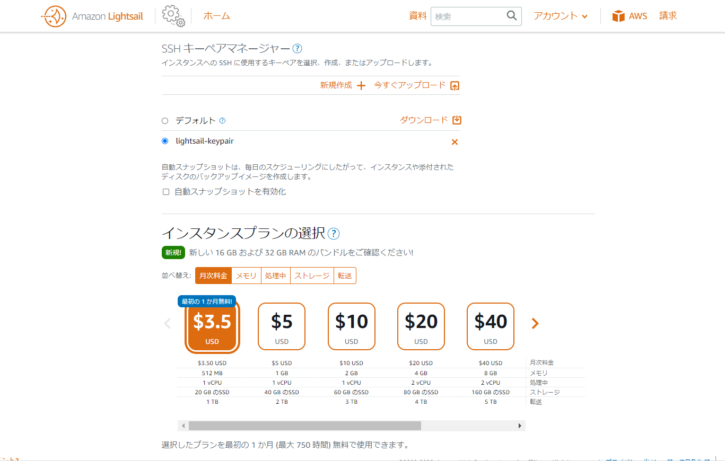
- SSH キーペアを作成 or アップロードします。
- インスタンスプラン(インスタンスのタイプ)を選びます。

- 無事に、Lightsail のインスタンスが起動できました。

- Lightsail のインスタンス作成の詳細は、下記記事を参照ください。
WordPressで複数サイトを立ち上げる
- 次は、WordPress Multisite インスタンスにログインし、複数サイトを立ち上げます。
- 最初に、下記ファイルを参照し、WordPress の初期パスワードを取得します。
$ cat /home/bitnami/bitnami_application_password
- 早速ブラウザからWordPress 管理画面にアクセスしたいところですが、"111.111.111.111.xip.io” のようなURLにリダイレクションされてしまい接続できないようです。これは “/opt/bitnami/apps/wordpress/htdocs/wp-config.php" のDOMAIN_CURRENT_SITE の設定が関係しているようです。
- 下記コマンドを実行し、DOMAIN_CURRENT_SITE の設定を変更します。
$ cd /opt/bitnami/apps/wordpress
$ sudo ./bnconfig --machine_hostname test1.example.net
- ここで、ようやくWordPress の管理画面にアクセスできるようになりました。

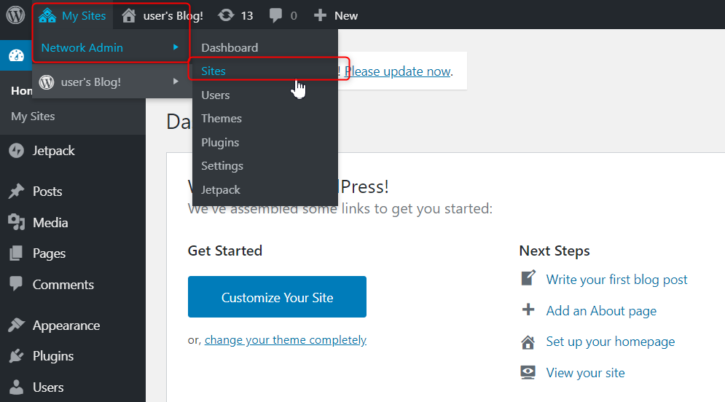
- 続いて、サイトの設定を行います。[Network Admin]→[Sites]を選びます。

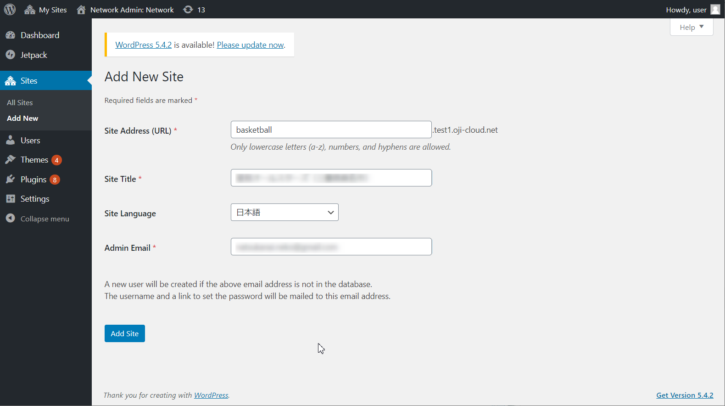
- [Add New]ボタンを押し、セカンダリのサイト情報を登録します。(例:basketball.test1.example.net)

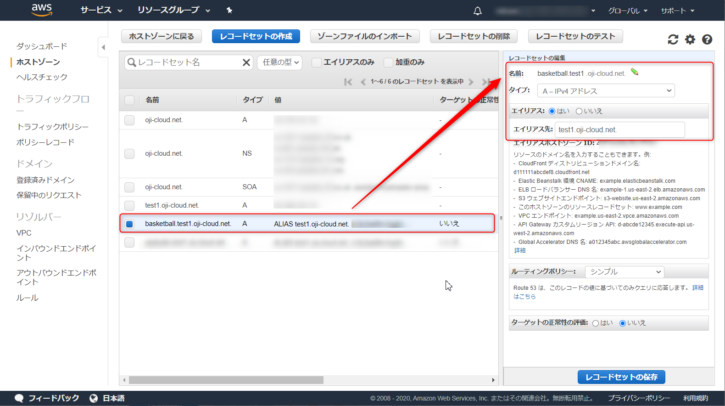
- セカンダリのサイトに指定したFQDN(URL)に対応するDNSレコードを登録します。サーバーはメインのサイトと同一になるため、CNAMEあるいはAレコードのALIAS(Route 53の場合)でメインのサイトと同じFQDNを登録します。

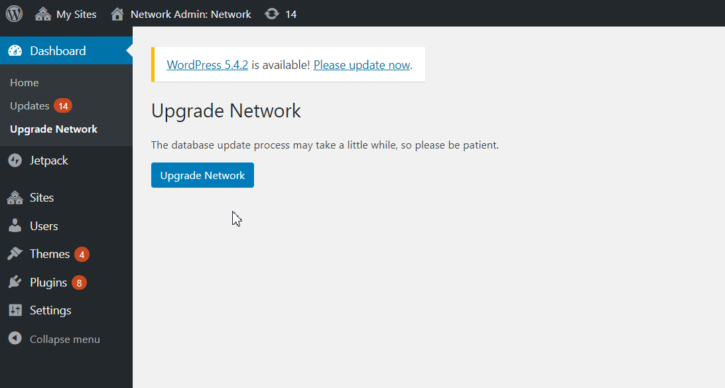
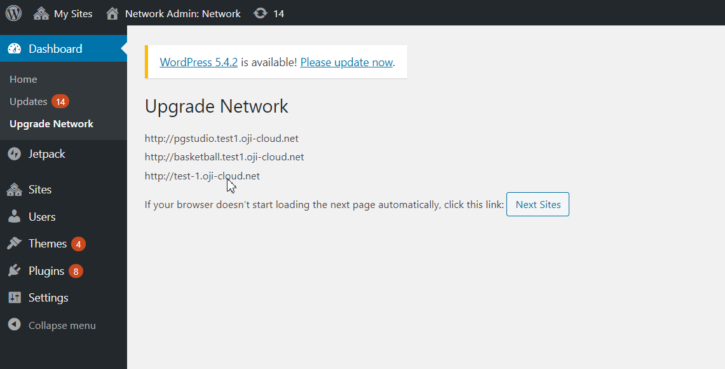
- 管理画面の左メニューより「Upgrade Network」を選択し、WordPress内のデータベースを更新します。

- WordPress内のデータベースも更新完了しました。

- これでセカンダリのサイトが立ち上がりました。セカンダリのサイトのWordPress管理画面にアクセスして、カスタマイズや記事の投稿を始めましょう。
- マルチサイト構成では、メインのサイトでのみテーマのインストールやプラグインのインストール/有効化が可能です。そして、セカンダリのサイトではメインと異なるテーマを選択したり、プラグインの設定を個別にカスタマイズすることができます。多くのメニューが通常のWordPress と同じです。
- 簡単にWordPressで複数サイトの立ち上げができますので、挑戦してみてください。
