やさしいウェブのHTTPS化について
6月 7, 2018AmazonLinux_CentOS,Lightsail,OperatingSystem,Web製作 & WordPress
Let’s Encryptを使ってSSL対応だ!
今日は、AmazonのLightsail上に構築したWordPress にSSL証明書を導入して、ウェブをSSL対応にする方法を説明します。
Contents
SSL対応ってなに?
- SSL対応とは、ウェブにアクセスする際に、URL(ウェブのアドレス)にHTTP(http://~から始まるアドレス)ではなく、HTTPS(https://~から始まるアドレス)を使用する方法です。
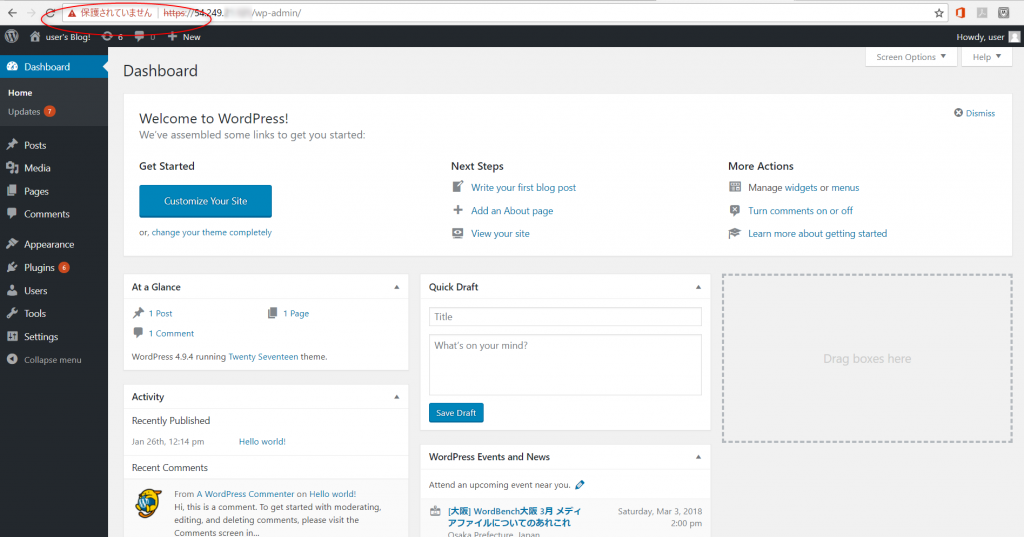
- 最近、ウェブのSSL対応は必須に近い状況になっており、ChromeブラウザでもHTTPでアクセスした際に、「保護されていません」と警告が表示されますね。
- 簡単に分かるhttpとhttpsの違いについては、以下記事にまとめています。参照ください。
【10才も分かるテクノロジーのWiki】よく使うhttpとhttpsってなんだろう?
Let’s Encryptを使ってSSL証明書する
- Let’s Encrypt(レッツ・エンクリプト)とは2016年4月に正式に開始された認証局で、支払い、サーバ設定、メールによる確認、証明書の更新といった作業を省略することができます。
- LinuxのWebサーバーの場合、HTTPSの暗号化の設定および証明書の入手・更新をわずか数個のコマンドで実現できます。以下に、Amazon Lightsailの仮想マシンにLet’s Encryptを使ったSSL証明書導入手順を説明します。
Lightsailの仮想マシンにネットワーク接続する
- 仮想マシンにネットワーク接続します。ネットワーク接続にはブラウザベースのSSH接続と、ターミナルソフトウェア(Teraterm)を使用したSSH接続があります。
- 仮想マシンへのネットワーク接続は、以下の記事を参考にしてください。
LightsailにSSHでネットワーク接続しよう
Bitnamiのバナーを無効にする
- 下記のコマンドで、Bitnamiのバナーを無効にします。(Bitnamiは、WordPressなどのWebアプリケーションを構築するためのソフトウェアです)
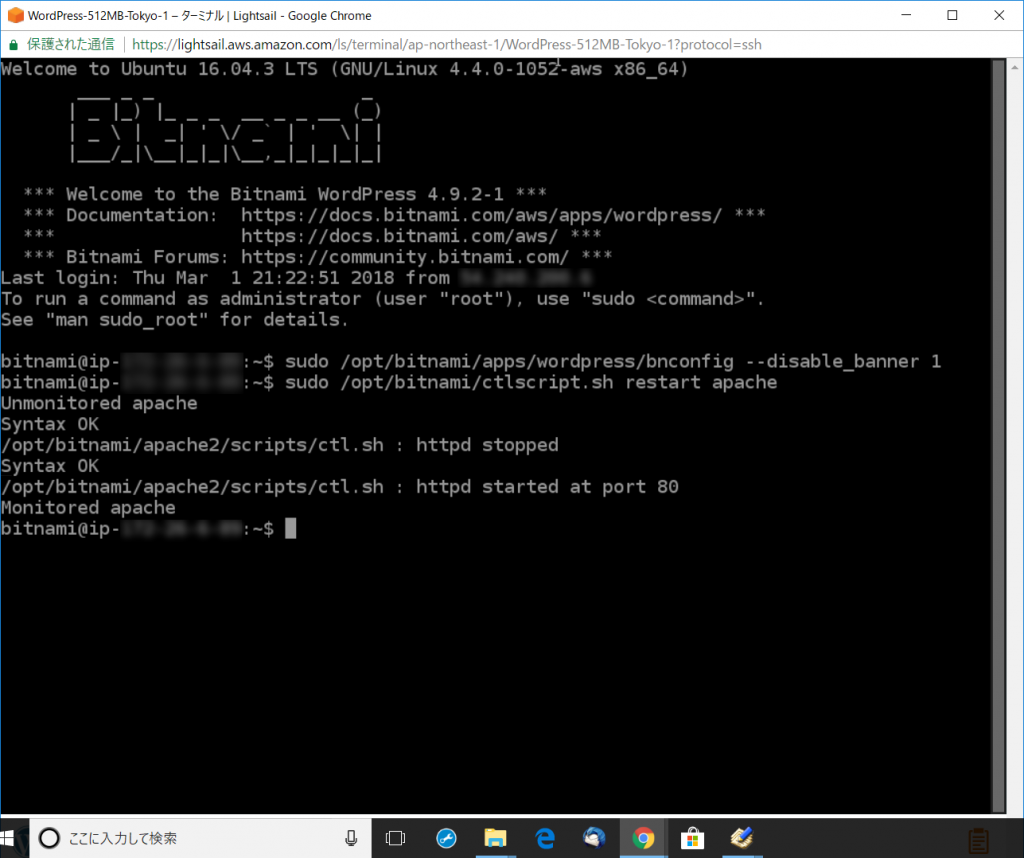
$ sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
- 下記のコマンドでApacheを再起動して、設定を有効にします。
$ sudo /opt/bitnami/ctlscript.sh restart apache

letsencryptのインストールと証明書の取得
- 先ず前提として、gitをインストールします。
$ sudo apt-get install git
- 次にgitのレポジトリからletsencryptをcloneします。
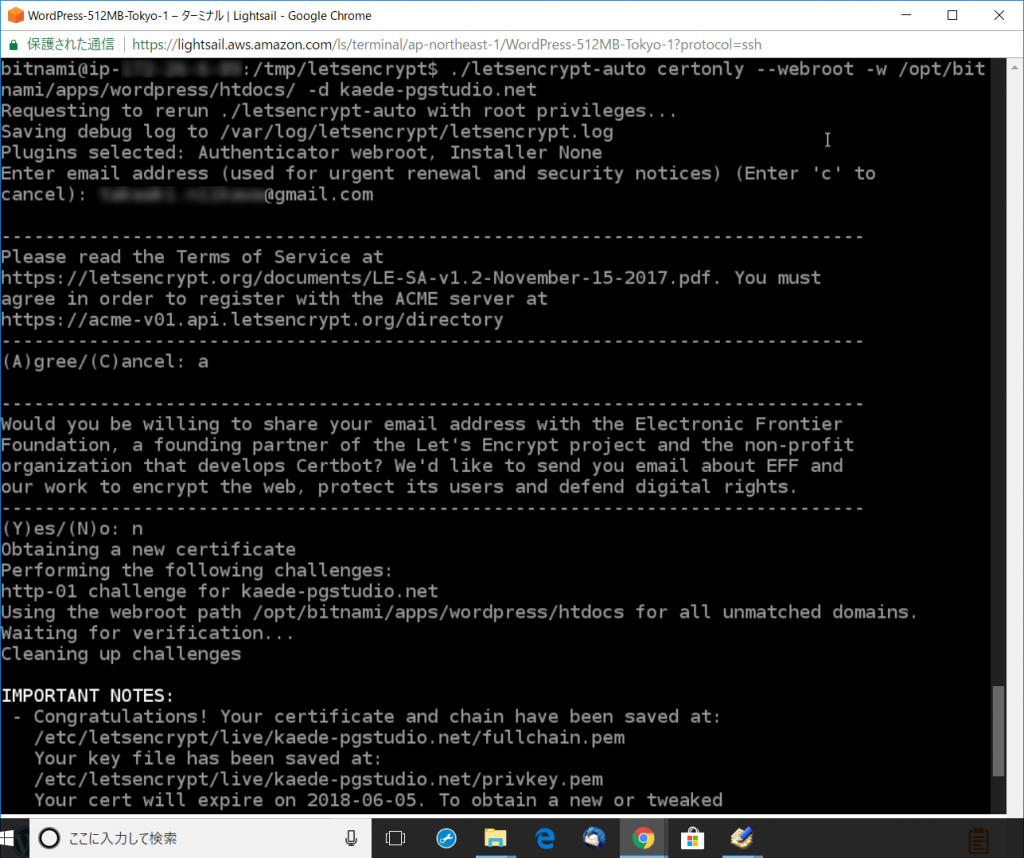
- そして、letsencrypt-autoを使って証明書を取得し、既定のパスに登録します。ドメイン名はあなたが取得したドメイン名に置き換えてください。
- 最後に、Apacheを再起動して、設定を有効にします。
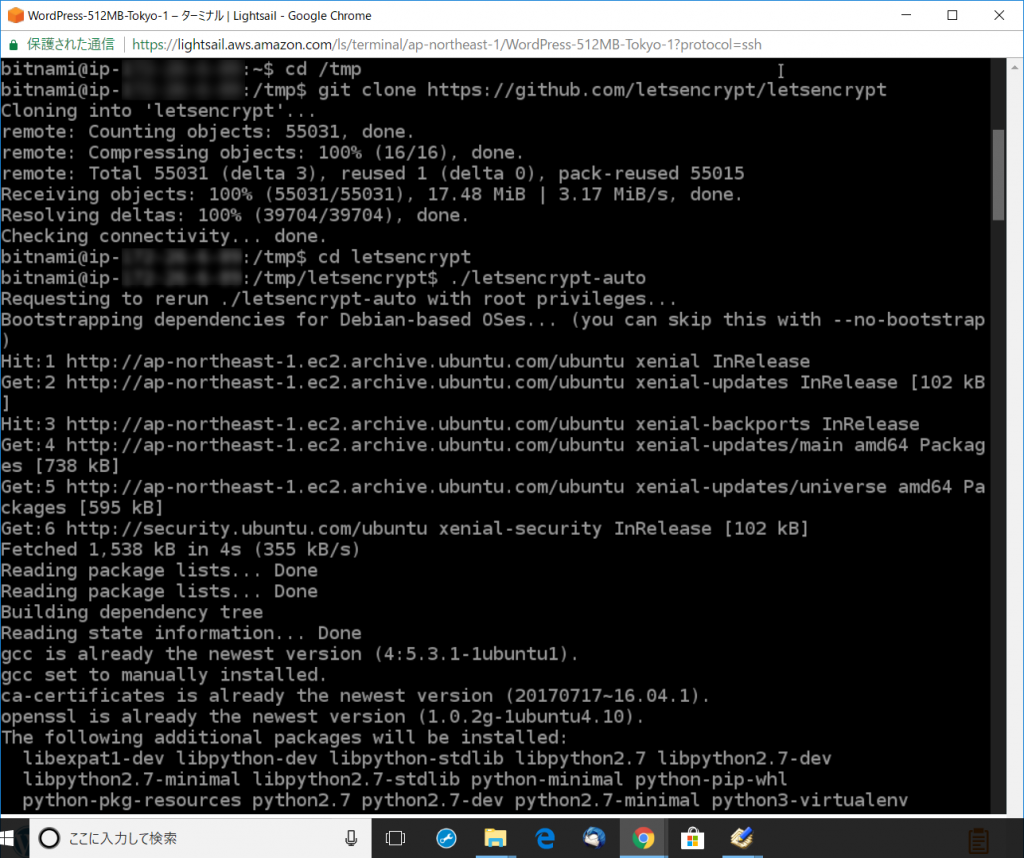
$ cd /tmp
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt
$ ./letsencrypt-auto
$ ./letsencrypt-auto certonly --webroot -w /opt/bitnami/apps/wordpress/htdocs/ -d ドメイン名
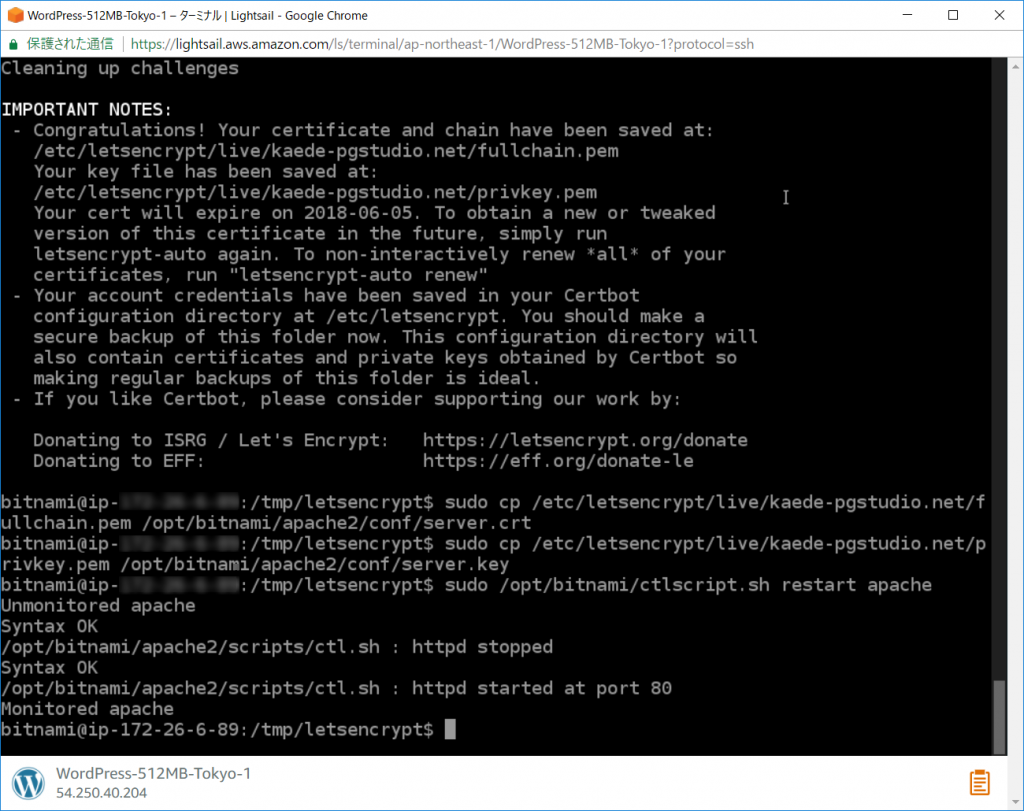
$ sudo cp /etc/letsencrypt/live/ドメイン名/fullchain.pem /opt/bitnami/apache2/conf/server.crt
$ sudo cp /etc/letsencrypt/live/ドメイン名/privkey.pem /opt/bitnami/apache2/conf/server.key
$ sudo /opt/bitnami/ctlscript.sh restart apache



HTTPS接続を確認しよう
- 無事にSSL証明書は登録できましたか?
- ウェブブラウザから、URLにHTTPS(https://~から始まるアドレス)を使用してアクセスしてみましょう。
SSL対応前:

SSL対応後: